Style & Branding Guide
Logo
Colors
- #83D2EF
- #0D96D6
- #0072AE
- #37929A
- #004963
Buttons
Demo
Markup
<!-- Standard button -->
<button type="button" class="btn btn-default">Default</button>
<!-- Primary button -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- Success button -->
<button type="button" class="btn btn-success">Success</button>
<!-- Info button -->
<button type="button" class="btn btn-info">Info</button>
<!-- Warning button -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- Danger button -->
<button type="button" class="btn btn-danger">Danger</button>
Validation
Demo
Sample validation message.
Sample validation message.
Sample validation message.
Markup
<!-- Success -->
<div class="form-group has-success">
<label class="control-label">Label</label>
<input type="text" class="form-control" name="firstName">
<p class="help-block">Sample validation message.</p>
</div>
<!-- Warning -->
<div class="form-group has-warning">
<label class="control-label">Label</label>
<input type="text" class="form-control" name="firstName">
<p class="help-block">Sample validation message.</p>
</div>
<!-- Error -->
<div class="form-group has-error">
<label class="control-label">Label</label>
<input type="text" class="form-control" name="firstName">
<p class="help-block">Sample validation message.</p>
</div>
Typography
Demo
H1. Heading
H2. Heading
H3. Heading
H4. Heading
H5. Heading
General Text
Small Text
Markup
<!-- H1 Main Heading -->
<h1>H1. Heading</h1>
<!-- H2 -->
<h2>H2. Heading</h2>
<!-- H3 -->
<h3>H3. Heading</h3>
<!-- H4 -->
<h4>H4. Heading</h4>
<!-- H5 -->
<h5>H5. Heading</h5>
<!-- General Text -->
<p>General Text</p>
<!-- Small Text -->
<small>Small Text</small>
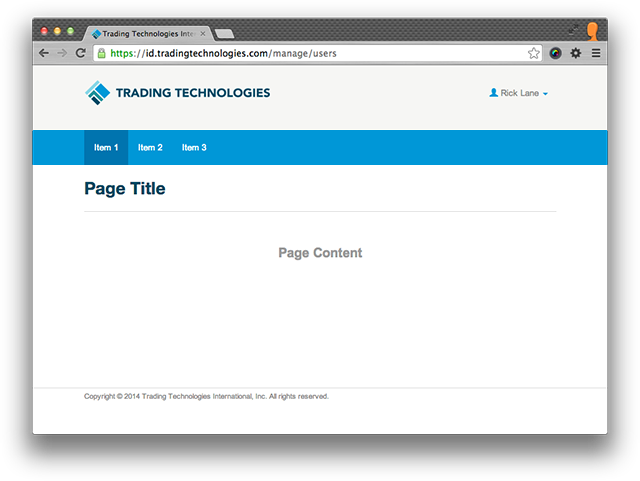
TT Boilerplate
Demo
Markup
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Title</title>
<link rel="shortcut icon" href="assets/images/favicon.ico">
<link href="assets/styles/styles.less" rel="stylesheet/less" type="text/css">
<!--[if lt IE 9]>
<link href="application-ie.less" rel="stylesheet" media="screen">
<![endif]-->
<!--[if lt IE 9]>
<script src="assets/scripts/html5shiv.js" type="text/javascript"></script>
<![endif]-->
</head>
<body>
<header>
<!--/////////////////////////////////////////////////////////////////////////
TT Header
/////////////////////////////////////////////////////////////////////////-->
<div class="tt-header clearfix">
<div class="container">
<div class="tt-logo pull-left"><a href="https://www.tradingtechnologies.com/"><img src="assets/images/logo-tt.png" height="43" width="285" alt="Trading Technologies International, Inc." /></a></div>
<div class="tt-user-ttid pull-right">
<div class="dropdown">
<div class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">
<span class="glyphicon glyphicon-user"></span>
<span class="tt-user-name">Rick Lane</span>
<span class="caret"></span>
</div>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Account Settings</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Logout</a></li>
</ul>
</div>
</div>
<div class="tt-loader pull-right hide">
<span class="load-icon"><img src="assets/images/icon-loader.gif" height="20" width="20" alt="Loading..." /></span>
Loading...
</div>
</div>
</div>
<!--/////////////////////////////////////////////////////////////////////////
Navigation
/////////////////////////////////////////////////////////////////////////-->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#ttid-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="ttid-navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/"><span class="glyphicon glyphicon-home"></span></a></li>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
</div>
</nav>
<!--/////////////////////////////////////////////////////////////////////////
Page Alert
/////////////////////////////////////////////////////////////////////////-->
<div class="page-alert container">
<div id="page-alert" class="alert alert-info">
<button type="button" class="close" aria-hidden="true">×</button>
<strong>Notification:</strong> Alert Message.
</div>
<noscript>
<div class="alert alert-danger">
<strong class="title">Our sites require JavaScript to be enabled.</strong>
<span class="description">Please <a href="http://www.enable-javascript.com/" target="_blank">enable JavaScript</a> in your web browser.</span>
</div>
</noscript>
</div>
</header>
<!--/////////////////////////////////////////////////////////////////////////
Body
/////////////////////////////////////////////////////////////////////////-->
<main class="container" role="main">
<div class="page-head">
<h1>Page Title</h1>
</div>
<div class="page-body hr">
<!-- Page Content Goes Here -->
</div>
</main>
<!--/////////////////////////////////////////////////////////////////////////
Footer
/////////////////////////////////////////////////////////////////////////-->
<footer>
<div class="container">
<span class="tt-copyright pull-left">Copyright © 2014 Trading Technologies International, Inc. All rights reserved.</span>
</div>
</footer>
<script src="assets/scripts/less-1.7.0.min.js"></script>
<script src="assets/scripts/jquery-1.10.2.min.js"></script>
<script src="assets/scripts/bootstrap.min.js"></script>
<script src="assets/scripts/application.js"></script>
</body>
</html>
Setup Bundle Transformer
To compile the LESS files on the server-side, Bundle Transformer will need to be setup.
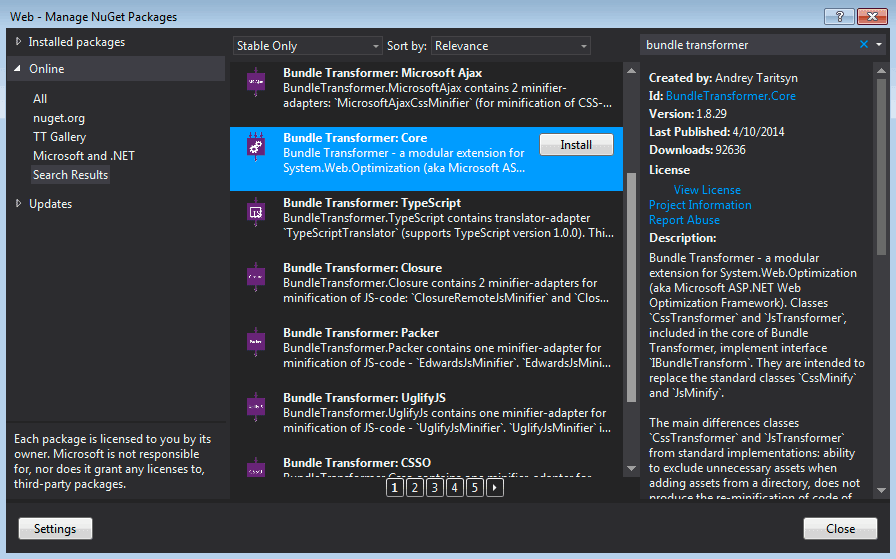
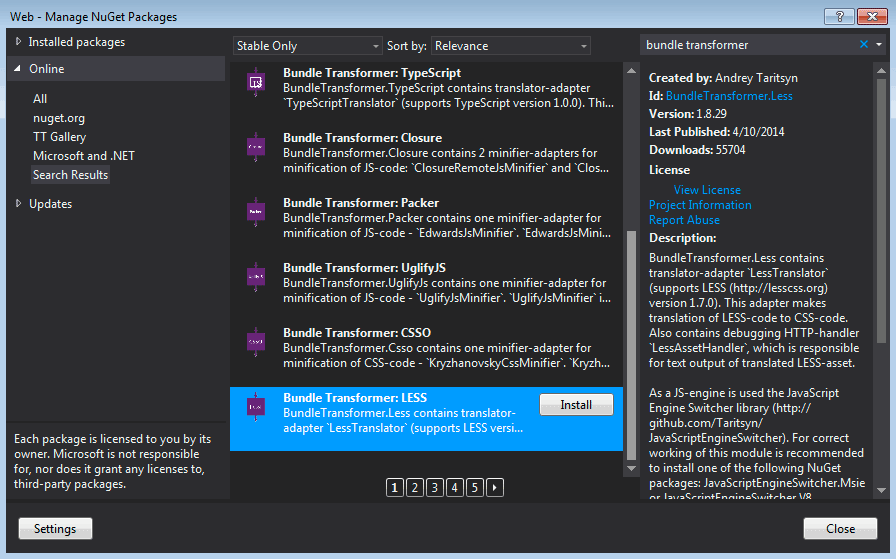
1. Install Bundle Transformer Core

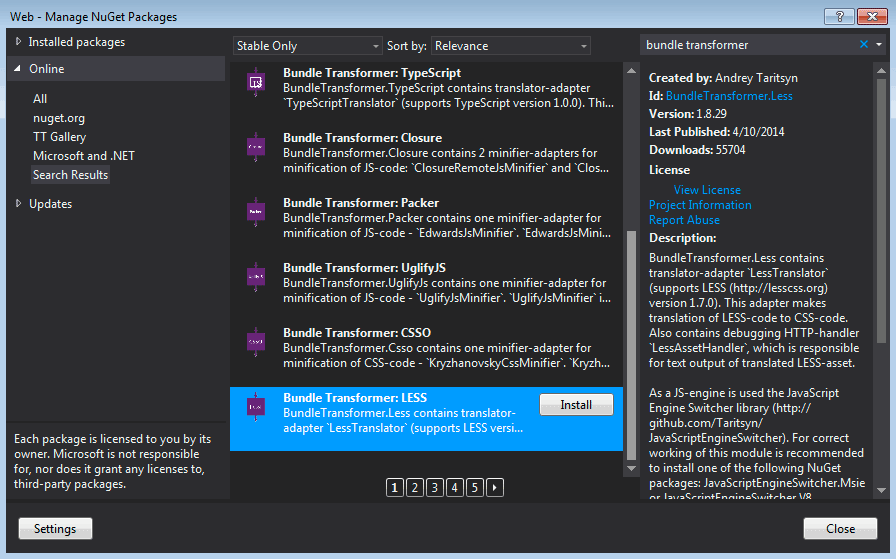
2. Install Bundle Transformer LESS

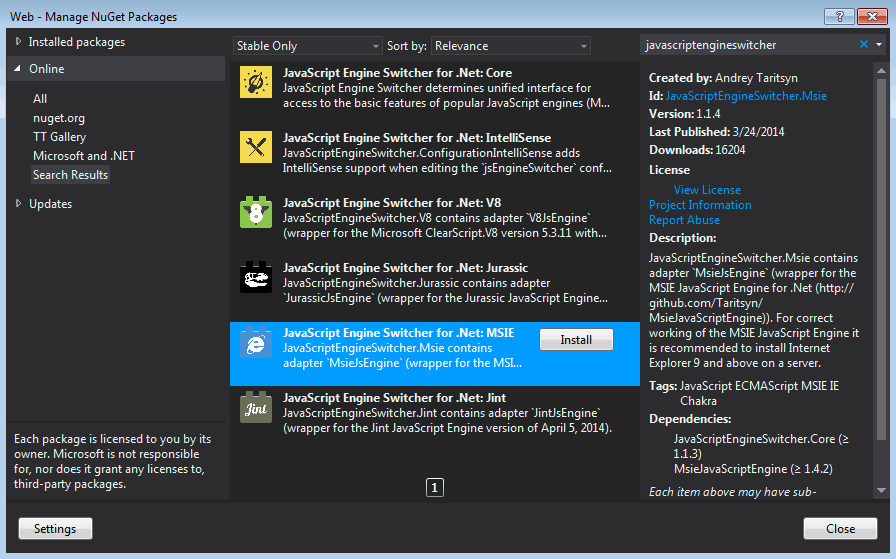
3. Install MSIE JavaScript Engine Switcher

4. Install Bootstrap LESS Source

5. Configure BundleConfig.cs file
BundleConfig.cs is located inside the App_Start folder of your web solution.
In the sample code below, you will see lines 4-6, 14-17, 23-27, and 29-33 highlighted. The highlighted lines are what you will need to ensure that Bundle Transformer works in production.
using System.Web;
using System.Web.Optimization;
using BundleTransformer.Core.Orderers;
using BundleTransformer.Core.Transformers;
using BundleTransformer.Core.Builders;
namespace ApplicationName.Web
{
public class BundleConfig
{
private static CssTransformer CssTransformer = new CssTransformer();
private static JsTransformer JsTransformer = new JsTransformer();
private static NullOrderer NullOrderer = new NullOrderer();
private static NullBuilder NullBuilder = new NullBuilder();
// For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
var styleBundle = new StyleBundle("~/content/bundles/styles").Include(
"~/Content/styles/styles.less");
styleBundle.Transforms.Add(CssTransformer);
styleBundle.Orderer = NullOrderer;
bundles.Add(styleBundle);
var ieBundle = new StyleBundle("~/content/bundles/styles-ie").Include(
"~/Content/styles/application-ie.less");
ieBundle.Transforms.Add(CssTransformer);
ieBundle.Orderer = NullOrderer;
bundles.Add(ieBundle);
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at http://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new ScriptBundle("~/bundles/html5shiv").Include(
"~/Scripts/html5shiv.min.js"));
bundles.Add(new ScriptBundle("~/bundles/respond").Include(
"~/Scripts/respond.min.js"));
bundles.Add(new ScriptBundle("~/bundles/scripts").Include(
"~/Content/scripts/scripts.js"));
}
}
}